
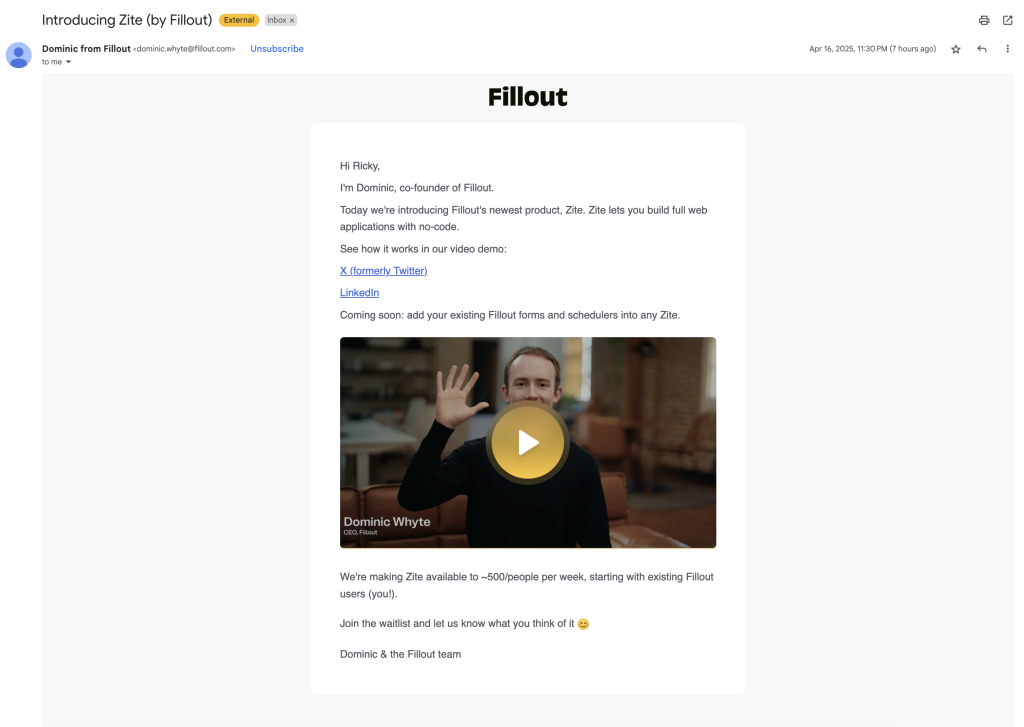
I recently got an email from Fillout, the form builder tool we use for our projects. This time, they introduced something new called Zite, a no-code application builder.
At first, I thought it was just another product announcement. But the way they presented it made me stop and explore.
The email was short but packed with useful elements:
The structure is clean and focused. It made me curious enough to explore further.

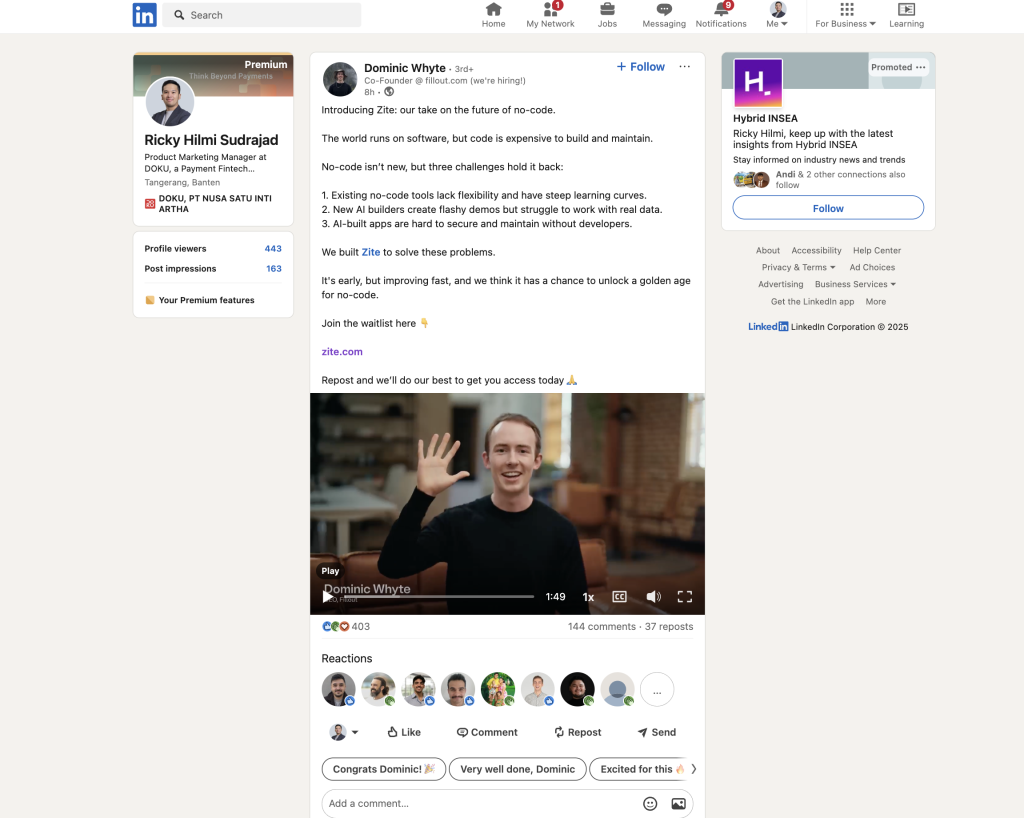
I clicked the LinkedIn link to learn more. The post had a clearer explanation of Zite and what it offers.

It was informative without being too long. Everything felt connected and easy to follow.
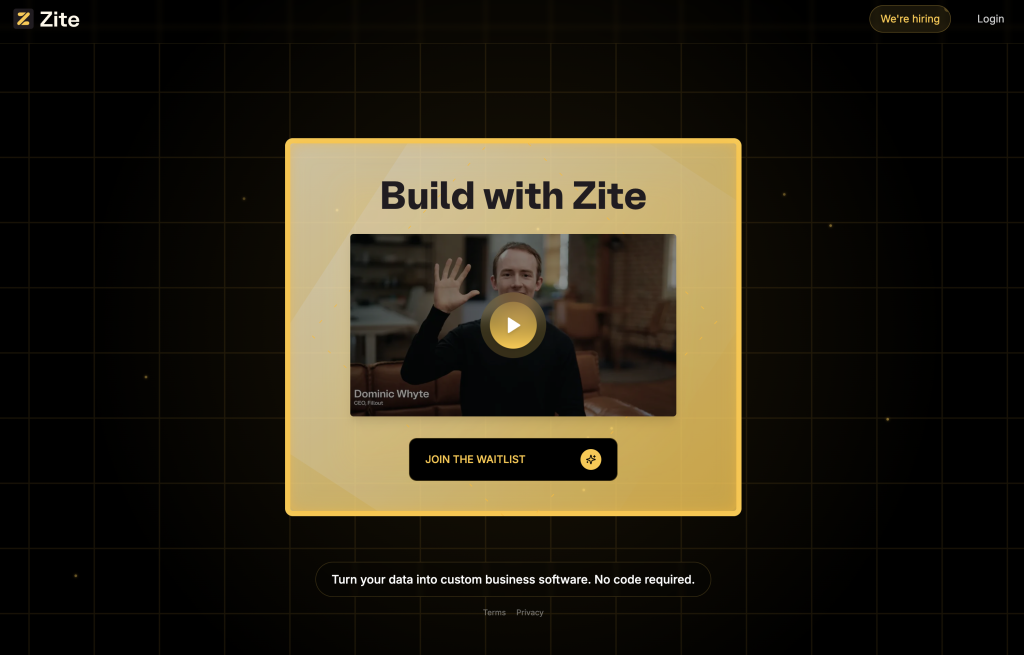
After clicking the CTA, I landed on a minimalist landing page. It had a headline, a tagline, a video, and a bold button.
The headline said, “Build with Zite”. The tagline read, “Turn your data into custom business software. No code required.”

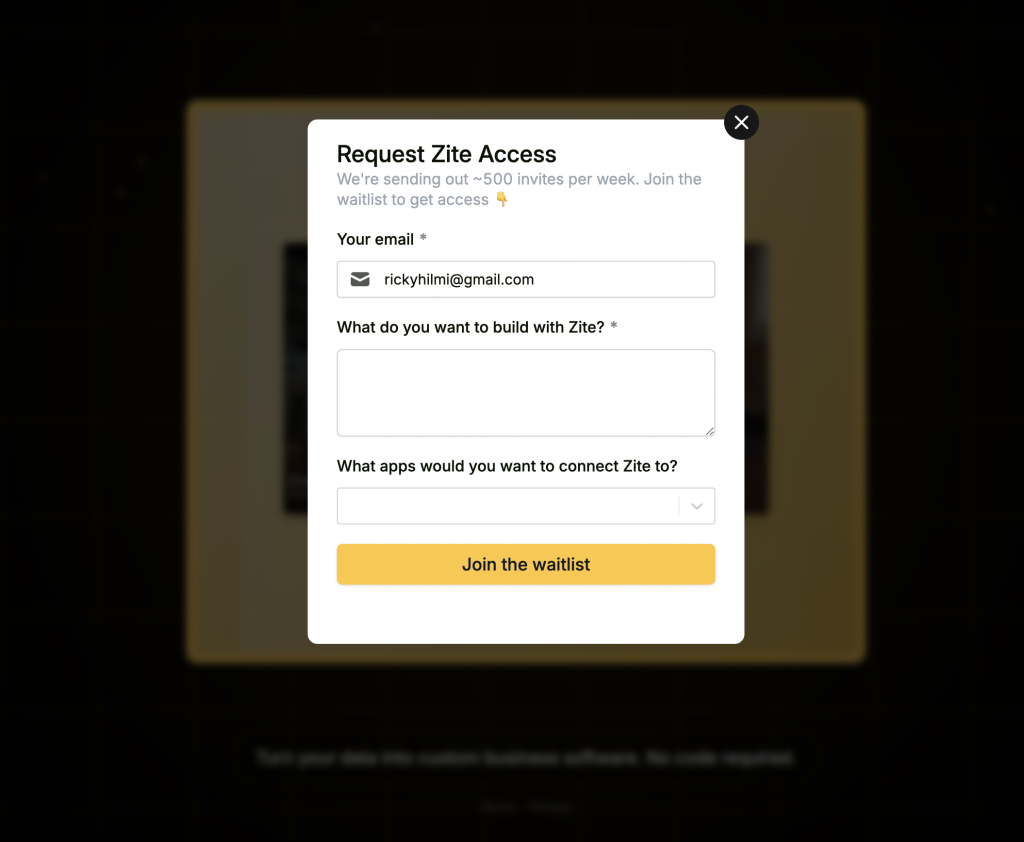
When I clicked the join button, a short form popped up. It asked for my email, what I wanted to build, and what apps I would like to connect.

The form was simple, clear, and focused only on what really matters. It felt intentional and gave the impression that the team truly wants to learn from real user needs.
This experience showed me how powerful a well-designed early access launch can be. By limiting demo access and keeping the messaging simple, Zite managed to spark curiosity and attract the right audience.

Their approach reflects key principles from The Lean Startup by Eric Ries, which emphasizes releasing early and learning fast. Instead of perfecting the product behind the scenes, they invited users into the process.
Zite also used a lightweight form to ask what users want to build and which tools they plan to connect. This tactic is aligned with the framework in Testing Business Ideas by David J. Bland and Alex Osterwalder, where even simple questions can uncover valuable insights.
Lastly, it reminded me of the method in Sprint by Jake Knapp, where teams validate ideas through focused prototyping and real user feedback. Zite is a great case of learning before scaling.
Zite shows how a simple, well-structured launch can make a big impact. It proves that clarity often works better than complexity.
Sometimes, keeping things simple is the smartest move. And in this case, it definitely worked.